Situation
92% of colleagues prefer to perform daily product counts using paper forms. This leads to inaccuracies in the count. This is due to the gap in time it takes to record a shop floor count, then perform a backroom count, then digitally record it. There’s a discrepancy in the reporting when sales are made within this timeframe.
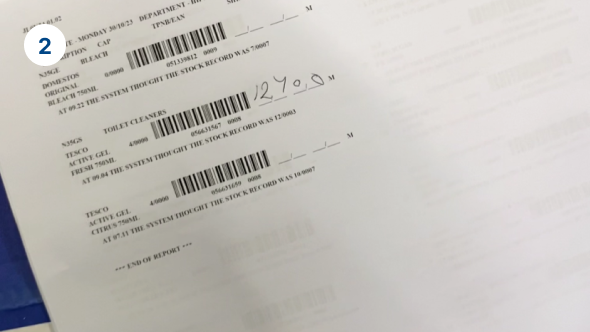
Example of paper based stock recording process
Count compliance was very low (less than 70%). The belief was that this is due to time available and the process being complicated.
Project goal
Increase app usage by more than 80% and compliance to 90%
What we did
Research
To better understand and observe the process of counting stock we interviewed and shadowed Stock controllers and managers in stores around the UK. This included different formats of store from Large Tesco Extra stores to smaller Express stores. We also included a sample of Bakery stock counts as this process has some differences to other departments.
Experience blueprint
Our aim for the research was to map out the counts process and to discover any pain points and specific blockers to using the initial incarnation of the app. Out of this research we created an experience map of the process and the following are some of the big takeouts:
Findings




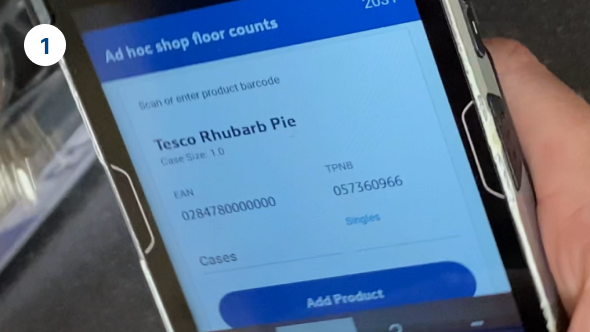
1. Poor user experience in the current app
We discovered that when users submitted a count, there was no way to review submissions. This meant users were unsure and unable to track progress. Many users were uncomfortable submitting using the app for this reason. There was also no way to edit counts if you later found products elsewhere.
2. User preference for doing it on paper
There were many valid reasons for why users preferred to use paper for this task. We discovered that it was helpful for users to do adding up on the paper, to track completion progress and was easier for users with neurodivergent conditions.
There were many valid reasons for why users preferred to use paper for this task. We discovered that it was helpful for users to do adding up on the paper, to track completion progress and was easier for users with neurodivergent conditions.
3. Locating correct products
Some products are very similar and have derivatives so users need to have the experience to know they are counting the correct product or use another app to help locate and check if the correct product is being counted. This is inefficient.
4. Allow users (Managers) to schedule products to count
A common requirement we observed was the ability to notice when walking the shop floor that there maybe a stock issue and then schedule that product to be counted.
Design
With the research complete it became clear what areas of the current experience were lacking so we dived into creating and iterating wireframes and user flows.
In the discovery phase we found out that many of the colleague apps had never followed design libraries. This meant there was an inconsistent experience and there was no way to uniformly impart best practice changes across the board. This had to change so our project became the first to start using the DDS design library and introducing new patterns that would work holistically across the colleague in store apps.
We then created UI designs with the following features:
Features for better user experience
One of the biggest failings in the App we tested was that it did not allow users to review any submitted counts. This was a huge blocker to colleagues using the app so we created functionality that allowed counted products to be saved and edited before submission. These could then be reviewed at any time.
We also organised the daily products to be counted by status. This allowed users to perform counts like a task, with clear progression, and in an efficient order.
Reducing / eradicating paper usage
To reduce or eradicate the use of paper when performing counts we introduced advanced features that made sure the digital experience was far more useful than paper. Features like location information, scan to check product, and automatic calculations on input fields meant any counts could automatically show totals. Also all the components used were from a centralised library. These had advanced accessibility standards baked in.
Easily locating the correct products
The team introduced images to product pages which helped users identify products and would prevent the need to jump into another app
We also surfaced location information and organised product counts by aisles to make “walk time” more efficient.
Proactive Scheduling
Improving count accuracy
We introduced a time window from when the product count was started to ensure that when the count is finished we could accurately get the stock record by removing sales in that period.
Also added validation messages on counts that appeared to have unexpected entries. This allowed colleagues to check possible mistakes before submitting.
Also added validation messages on counts that appeared to have unexpected entries. This allowed colleagues to check possible mistakes before submitting.
Outcomes
Currently there are no metrics against this project as the app is not yet launched. However, the final solution was prototyped and extensively tested with Tesco colleagues. The response was overwhelmingly positive and the launch eagerly anticipated.